LaTeX (carte)/Crearea de imagini
În capitolul anterior, ați învățat că puteți importa sau lega elemente grafice în LaTeX, cum ar fi imaginile create în alt program sau luate din altă parte. În capitolul de față, veți învăța să creați sau să includeți imagini direct într-un document LaTeX. Elementele grafice sunt marcate folosind comenzi similare celor pentru tipărirea de text aldin sau pentru formulele matematice, după cum se vede în exemplul următor:
\begin{displaymath}
\xymatrix{ \bullet \ar[r] \ar@{.>}[r] & \bullet }
\end{displaymath}
Sunt mai multe pachete care oferă suport pentru crearea de imagini direct în LaTeX, între care menționăm picture, xy-Pic și PGF/TikZ, descrise în secțiunile următoare.
Rezumat
[modificare]Mediul picture permite realizarea de imagini direct în LaTeX. Pe de o parte, există restricții foarte severe, de vreme ce pantele segmentelor de linii, ca și razele cercurilor sunt limitate la intervale reduse de valori. Pe de altă parte, mediul picture din LaTeX2e oferă comanda \qbezier, cu "q" de la quadratic (pătratic). Multe curbe utilizate frecvent, de genul cercurilor, elipselor și catenelor pot fi aproximate în mod satisfăcător cu ajutorul curbelor pătratice Bézier, deși asta poate necesita un efort matematic deosebit. Dacă folosiți un limbaj de programare ca Java să generați grupuri \qbezier de fișiere de intrare LaTeX, mediul picture devine foarte versat.
Deși realizarea imaginilor direct în LaTeX are serioase limitări și este deseori greoaie, există totuși motive pentru a prefera această abordare. Documentele produse în felul acesta sunt "mici" în ce privește dimensiunea fizică în octeți și nu au alte fișiere grafice asociate.
Pachete de genul epic, eepic sau pstricks îmbunătățesc mediul picture inițial și sporesc în mare măsură facilitățile grafice oferite de LaTeX.
Deși primele două pachete doar îmbunătățesc mediul picture, pachetul pstricks are propriul mediu grafic, pspicture. Avantajul oferit de pstricks constă în faptul că acest pachet folosește din plin posibilitățile PostScript. Din păcate, prezintă o deficiență serioasă: nu merge cu pdflatex. Ca atare, pentru a genera un PDF dintr-o sursă TeX trebuie să faceți transformările TeX→DVI→PDF, pierzând hyperlinkurile, metadatele și trăsăturile microtipografice păstrate de pdflatex. În plus, numeroase pachete au fost scrise pentru scopuri specifice. Unul dintre ele este xy-pic, descris la sfârșitul acestui capitol. Foarte multe dintre aceste pachete sunt descrise detaliat în cartea The LaTeX Graphics Companion (a nu se confunda cu The LaTeX Companion).
Poate programul grafic cel mai util pentru LaTeX este MetaPost, perechea programului METAFONT al lui Donald E. Knuth. MetaPost are limbajul de programare matematică foarte sofisticat și cuprinzător METAFONT. Spre deosebire de METAFONT însă, care generează hărți de biți, MetaPost generează fișiere încapsulate PostScript, care pot fi importate în LaTeX. Pentru o introducere, vezi A User's Manual for MetaPost. Puteți găsi o dezbatere foarte amplă a strategiilor LaTeX și TEX legate de grafică (și fonturi) în lucrarea TEX Unbound.
Ultimul dar evident nu cel din urmă este sistemul PGF/TikZ. În vreme ce sistemele anterioare (picture, epic, pstricks sau metapost) se axează pe cum se desenează, TikZ pune accentul în principal pe ce se desenează. Se poate spune că TikZ este pentru grafica din LaTeX ceea ce LaTeX este pentru redactarea digitală de documente. Se recomandă să-l folosiți dacă distribuția LaTeX îl include.
Mediul picture
[modificare]Comenzi de bază
[modificare]În orice distribuție LaTeX aveți la dispoziție un mediu picture, fără a trebui să încărcați un pachet extern. Acest mediu este creat cu una din următoarele două comenzi:
\begin{picture}(x, y) ... \end{picture}
sau
\begin{picture}(x, y)(x0, y0) ... \end{picture}
Numerele x, y, x0, y0 sunt valori (lungimi) în unități de \unitlength, care se poate reseta oricând (însă nu într-un mediu picture) cu o comandă de genul
\setlength{\unitlength}{1.2cm}
Valoarea implicită a \unitlength este 1pt. Prima pereche opțională, , face rezervarea, în cadrul documentului, a spațiului dreptunghiular pentru imagini. A doua pereche opțională, , atribuie coordonate arbitrare colțului stâng inferior al dreptunghiului rezervat.
Cele mai multe comenzi de desenare au una din formele:
\put(x, y){obiect}
sau
\multiput(x, y)(dx, dy){n}{obiect}
Curbele Bézier reprezintă o excepție. Acestea sunt trasate cu comanda:
\qbezier(x1, y1)(x2, y2)(x3, y3)
Segmente de linii
[modificare]Puteți trasa segmente de linii cu comanda:
\put(x, y){\line(x1, y1){lungime}}
Comanda \line are două argumente:
- un vector pentru direcție și
- o lungime.
Componentele vectorului de direcție se limitează la întregii (−6, −5, ... , 5, 6) și trebuie să fie prime între ele (singurul divizor comun 1). Figura de mai jos ilustrează toate cele 25 valori posibile din primul cvadrant. Lungimea depinde de \unitlength. Argumentul de lungime reprezintă coordonata verticală în cazul unui segment de linie verticală, și coordonata orizontală în toate celelalte cazuri.
Săgeți
[modificare]Puteți trasa săgeți cu comanda
\put(x, y){\vector(x1, y1){lungime}}
Pentru săgeți, componentele vectorului de direcție sunt chiar și mai restrânse decât pentru segmentele de linii, și anume la întregii (−4, −3, ... , 3, 4). Componentele trebuie să fie de asemenea prime între ele (niciun alt divizor comun în afara lui 1). Notați efectul comenzii \thicklines asupra celor două săgeți orientate în direcția stânga sus.
Cercuri
[modificare]Comanda
\put(x, y){\circle{diametru}}
desenează un cerc cu centrul (x, y) și diametrul (nu raza) specificat de diametru. Mediul picture permite diametre numai până la aproximativ 14mm, și chiar și sub această limită, nu toate diametrele sunt posibile. Comanda \circle* produce discuri (cercuri pline). La fel ca în cazul segmentelor de linii, probabil va trebui să apelați la pachete adiționale, cum sunt eepic sau pstricks.
Mai aveți o posibilitate în mediul picture. Dacă nu vă dați la o parte de la realizarea calculelor necesare (sau dacă le lăsați în seama unui program), puteți realiza cercuri și elipse arbitrar de mari trasând curbe Bézier pătratice (câte o curbă pentru un sfert de cerc, de exemplu). Vezi Grafica în LaTeX2e pentru exemple și fișiere sursă Java.
Text și formule
[modificare]După cum arată exemplul următor, puteți scrie text și formule în acest mediu cu comanda \put în modul obișnuit:
\multiput și \linethickness
[modificare]Comanda
\multiput(x, y)(dx, dy ){n}{obiect}
are 4 argumente: punctul de pornire, vectorul de translație de la un obiect la următorul, numărul de obiecte și obiectul de desenat. Comanda \linethickness se aplică la segmente orizontale și verticale de linii, însă nu la segmente oblice de linii, nici la cercuri. Se aplică, totuși, la curbe pătratice Bézier!
Ovale
[modificare]Comanda
\put(x, y){\oval(l, î)}
sau
\put(x, y){\oval(l, î)[poziție]}
produce un oval centrat în (x, y) de lățime l și înălțime î. Parametrii opționali de poziție t, b, l, r se referă la partea de sus ("top"), partea de jos ("bottom"), stângă ("left") și dreaptă ("right") și pot fi combinați, după cum ilustrează exemplul. Puteți controla grosimea liniei cu două tipuri de comenzi: \linethickness{lungime} pe de o parte și \thinlines și \thicklines pe de alta. În vreme ce \linethickness{lungime} se aplică numai la linii orizontale și verticale (și la curbe pătratice Bézier), \thinlines și \thicklines se aplică și la segmente oblice de linii, ca și la cercuri și ovale.
Utilizarea mai multor căsuțe predefinite pentru imagini
[modificare]O căsuță pentru imagini poate fi declarată cu comanda
\newsavebox{nume}
apoi definită cu
\savebox{nume}(lățime,înălțime)[poziție]{conținut}
și în cele din urmă trasată oricât de des doriți cu
\put(x, y){\usebox{nume}}
Parametrul opțional de poziție are efectul de a defini "punctul de susținere" pentru căsuța salvată (savebox). În exemplul de mai jos este setată la "bl", lucru care așază punctul de susținere în colțul stâng inferior al căsuței generate. Ceilalți specificatori de poziție sunt partea superioară (top) și dreaptă (right).
Argumentul nume se referă la o structură de stocare LaTeX și de aceea este de natura unei comenzi (ceea ce explică caracterele backslash din exemplul de față). Imaginile cuprinse în căsuțe pot fi imbricate (incluse una în alta): în exemplul nostru, \foldera se folosește în definiția \folderb. Trebuia să utilizăm comanda \oval aici întrucât comanda \line nu merge dacă segmentul este mai mic de aproximativ 3 mm.
Curbe pătratice Bézier
[modificare]Comanda
\qbezier(x1, y1)(x, y)(x2, y2)
trasează o curbă pătratică Bézier, unde , sunt capetele intervalului, iar punctul de control intermediar. Pantele corespunzătoare, și , se pot obține din ecuațiile
Vezi Grafica în LaTeX2e pentru un program Java care generează linia de comandă \qbezier necesară.
După cum arată acest exemplu, împărțirea unui cerc în 4 curbe pătratice Bézier nu este suficientă. Aveți nevoie de cel puțin 8. Figura prezintă din nou efectul comenzii \linethickness asupra liniilor orizontale și verticale, precum și al comenzilor \thinlines și \thicklines asupra segmentelor oblice de linii. Exemplul de mai sus evidențiază de asemenea că ambele tipuri de comenzi afectează curbele pătratice Bézier, fiecare comandă suprascriind (anulând) pe cele dinainte.
Catene
[modificare]În această figură, fiecare jumătate simetrică a catenei este aproximată printr-o curbă pătratică Bézier. Jumătatea dreaptă a curbei se termină în punctul (2, 2.7622), panta având aici valoarea m = 3.6269. Folosind din nou ecuațiile de la curbele Bézier, putem calcula punctele intermediare de control. Acestea sunt (1.2384, 0) și (−1.2384, 0). Cruciulițele indică punctele catenei reale. Eroarea abia se observă, fiind mai mică de un procent. Acest exemplu evidențiază folosirea argumentului opțional al comenzii \begin{picture}. Imaginea este definită în coordonate "matematice" convenabile, în timp prin comanda
\begin{picture}(4.3,3.6)(-2.5,-0.25)
colțul stâng inferior (marcat de discul negru) primește coordonatele (−2.5,−0.25).
Trasarea graficelor
[modificare]Punctele de control ale celor două curbe Bézier au fost calculate cu formulele menționate mai sus la secțiunea Curbe pătratice Bézier. Ramura pozitivă este determinată de , și , . Din nou, imaginea este definită în coordonate matematice convenabile, iar colțul stâng inferior primește coordonatele matematice (−3,−2) (discul negru).
Mediul picture și gnuplot
[modificare]Pachetul de reprezentare grafică științifică gnuplot are posibilitatea de a genera direct datele într-un mediu LaTeX picture. Este deseori mult mai convenabil să faceți graficul direct în LaTeX, deoarece asta vă scutește de gestionarea potențial problematică a fișierelor PostScript. Reprezentarea grafică de date științifice (sau, într-adevăr, figuri matematice) în felul acesta vă oferă un control mult mai mare, și desigur facilități de redactare, decât vă oferă alte mijloace (de genul PostScript). Puteți adăuga apoi astfel de imagini la un document cu o comandă \include{}.
Notă: gnuplot este un program de calculator foarte util ce oferă o serie de comenzi. O descriere exhaustivă a gnuplot depășește sfera acestei cărți.
Xy-pic
[modificare]xy este un pachet special pentru trasarea de diagrame. Pentru a-l folosi, adăugați linia următoare la preambulul documentului:
\usepackage[all]{xy}
unde "all" (tot) semnifică faptul că vreți să încărcați un set standard amplu de funcții din Xy-pic, potrivite pentru dezvoltarea tipurilor de diagrame discutate aici.
Diagramele Xy-pic se reprezintă în cea mai mare parte pe o pânză matriceală, în care fiecare element al diagramei este așezat într-un slot din matrice:
\begin{displaymath}
\xymatrix{A & B \\
C & D }
\end{displaymath}
|

|
Comanda \xymatrix trebuie folosită în modul matematic. Aici, am specificat două linii și două coloane. Pentru a face din această matrice o diagramă, adăugăm săgeți orientate cu ajutorul comenzii \ar.
\begin{displaymath}
\xymatrix{ A \ar[r] & B \ar[d] \\
D \ar[u] & C \ar[l] }
\end{displaymath}
|

|
Comanda pentru săgeată (arrow) este așezată în celula de origine pentru săgeată. Argumentele sunt reprezentate de direcția pe care ar trebui s-o urmeze săgeata: sus (up), jos (down), dreapta (right) și stânga (left).
\begin{displaymath}
\xymatrix{
A \ar[d] \ar[dr] \ar[r] & B \\
D & C }
\end{displaymath}
|

|
Pentru a trasa diagonale, folosiți mai mult de o direcție. De fapt, puteți repeta direcțiile pentru a face săgeți mai mari.
\begin{displaymath}
\xymatrix{
A \ar[d] \ar[dr] \ar[drr] & & \\
B & C & D }
\end{displaymath}
|

|
Puteți trasa diagrame și mai interesante prin adăugarea unor etichete săgeților. Pentru a face asta, folosiți operatorii obișnuiți de scriere la exponent și la indice.
\begin{displaymath}
\xymatrix{
A \ar[r]^f \ar[d]_g & B \ar[d]^{g'} \\
D \ar[r]_{f'} & C }
\end{displaymath}
|

|
După cum am arătat, utilizați acești operatori ca în modul matematic. Singura diferență este aceea că la exponent înseamnă "deasupra săgeții", iar la indice înseamnă "sub săgeată". Există și un al treilea operator, bara verticală: | Aceasta face ca textul să fie așezat în interiorul săgeții.
\begin{displaymath}
\xymatrix{
A \ar[r]|f \ar[d]|g & B \ar[d]|{g'} \\
D \ar[r]|{f'} & C }
\end{displaymath}
|

|
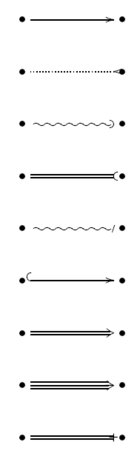
Pentru a desena o săgeată cu o gaură în ea, scrieți \ar[...]|\hole. În unele situații, este important să faceți deosebire între diferite tipuri de săgeți. Puteți face asta etichetându-le, sau schimbându-le înfățișarea:
Observați diferența dintre următoarele două diagrame:
\begin{displaymath}
\xymatrix{ \bullet \ar[r] \ar@{.>}[r] & \bullet }
\end{displaymath}
|

|
\begin{displaymath}
\xymatrix{
\bullet \ar@/^/[r]
\ar@/_/@{.>}[r] &
\bullet }
\end{displaymath}
|

|
Modificatorii dintre slash-uri definesc modul de trasare a curbelor. Xy-pic oferă multe căi prin care puteți influența trasarea curbelor; pentru mai multe informații, vezi documentația Xy-pic.
Dacă vreți o introducere mai cuprinzătoare, consultați pagina Xy-pic, ce conține linkuri către multe alte tutoriale, ca și documentație de referință.
PGF/TikZ
[modificare]O soluție foarte bună și poate cea mai bună o constituie PGF/TikZ. TikZ poate produce imagini portabile în formate PDF și PostScript. Puteți realiza imaginile direct cu comenzi TeX folosind pachetul tikz. Acesta este însoțit de o foarte bună documentație și numeroase exemple.
\usepackage{tikz} % în preambul
...
\begin{figure}
\centering
\begin{tikzpicture}
\draw[thick,rounded corners=8pt]
(0,0) -- (0,2) -- (1,3.25) -- (2,2) -- (2,0) -- (0,2) -- (2,2) -- (0,0) -- (2,0);
\end{tikzpicture}
\caption{Titlul figurii}
\label{fig:test}
\end{figure}
Găsiți foarte multe exemple aici: http://www.texample.net/tikz/
Puteți găsi și alte pachete bazate pe TikZ (spre exemplu, pentru trasarea de circuite electrice) aici: http://ftp.dante.de/tex-archive/help/Catalogue/bytopic.html#pgftikzsection
Alternative
[modificare]În multe cazuri, mai ales pentru diagrame mai avansate, poate fi mai ușor să faceți graficul folosind programe externe de grafică vectorială, iar apoi să importați fișierul în document (vezi LaTeX (carte)/Importarea de imagini). Cu toate acestea, cele mai multe programe nu oferă suport pentru fonturile și notațiile matematice din LaTeX, ceea ce poate duce la realizarea unor imagini urâte și inconsistente. Sunt mai multe soluții la această problemă.
Soluția cea mai simplă constă în folosirea mediului picture, după care puteți utiliza comanda "put" pentru a insera un fișier grafic în imagine, alături de orice alt element LaTeX dorit. Spre exemplu:
\setlength{\unitlength}{0.8cm}
\begin{picture}(6,5)
\put(3.5,0.4){$\displaystyle
s:=\frac{a+b+c}{2}$}
\put(1,1){\includegraphics[width=2cm,height=2cm]{imagine.eps}}
\end{picture}
|
O altă soluție o constituie utilizarea textext, un plug-in pentru Inkscape, care permite inserarea de mici obiecte LaTeX în imagini .svg. Aceste imagini pot fi apoi salvate în format .eps (sau .pdf) și importate după aceea în documentul LaTeX propriu-zis.
Încă o soluție este oferită de lpic, care permite realizarea de adnotări TeX la imaginile importate.